When it comes to making websites work smoothly, two important terms come up a lot: Core Web Vitals and Page Experience. They might seem similar, but they’re actually different in some key ways. Let’s break down what sets Core Web Vitals apart from Page Experience and why both matter for creating websites people love to use.
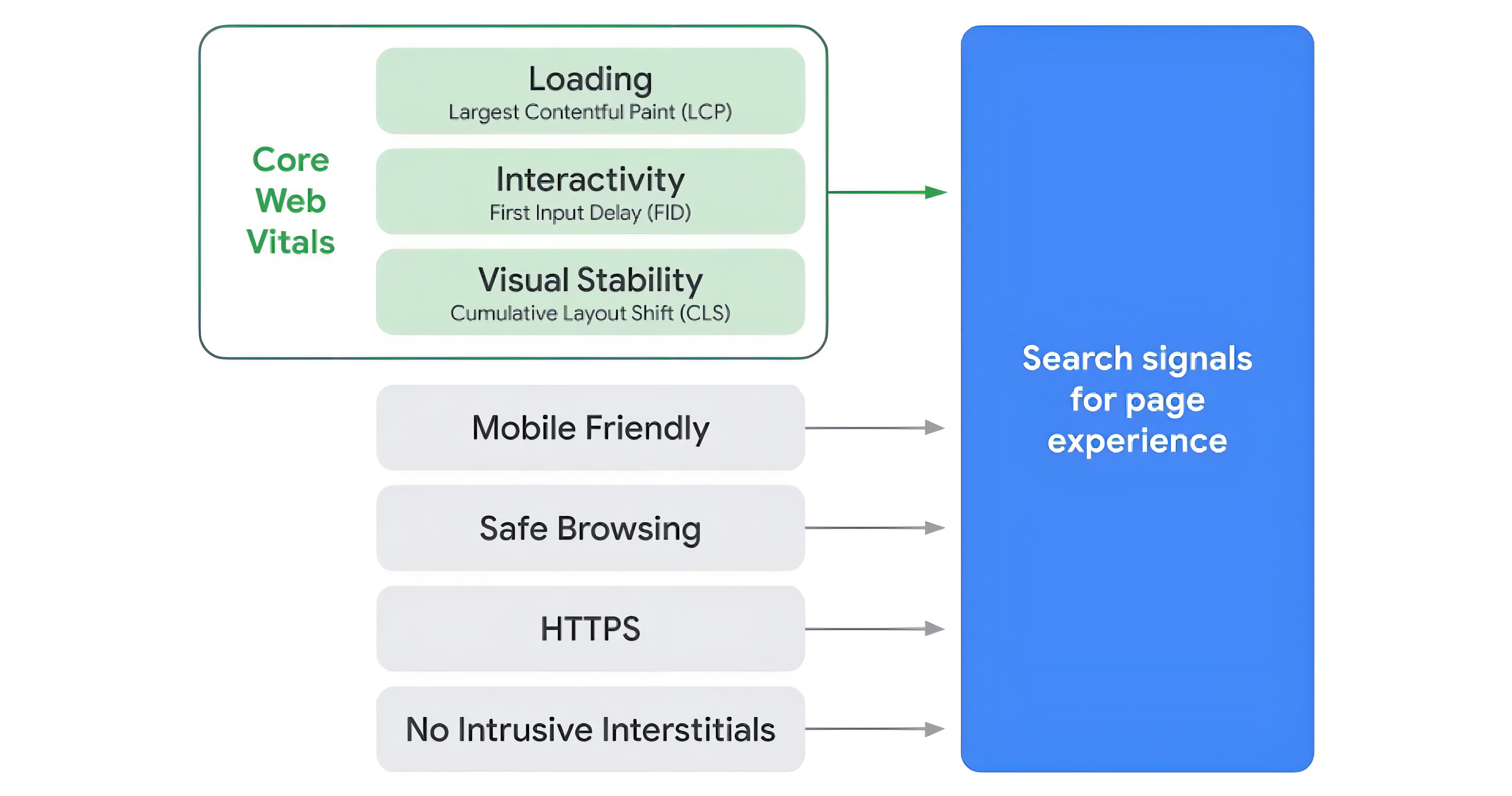
Core Web Vitals are like a checklist of important things that Google thinks are crucial for how good a website is for users. They focus on three main things:
Largest Contentful Paint (LCP): This is about how fast the main stuff on a website shows up when you visit it. It could be big pictures, videos, or important text. A fast LCP means you don’t have to wait long to see the important stuff, which makes the website feel quick and snappy.
First Input Delay (FID): FID is all about how fast a website reacts when you try to do something on it. It measures the time between when you click on something or tap a button and when the website actually does what you asked. A low FID means the website is quick to respond, so you don’t have to wait around for it to catch up with you.
Cumulative Layout Shift (CLS): CLS is about how stable a website’s layout is while it’s loading. Sometimes when you’re trying to click on something, the page moves around unexpectedly, which can be annoying. CLS measures how often this happens and tries to keep it to a minimum, so you can find what you’re looking for without getting frustrated.
On the other hand, Page Experience is like the overall feeling you get when you visit a website. It includes a bunch of different things that all add up to how good the website is to use. Some of the things that go into Page Experience are:
Mobile-friendliness: Is the website easy to use on a phone or tablet? If the buttons are too small or the text is hard to read, it can make using the website a pain on mobile devices.
Safe browsing: Is the website safe to use? You don’t want to end up on a site that’s full of viruses or scams.
No annoying pop-ups: Are there a bunch of annoying ads or pop-ups that get in the way of what you’re trying to do? A good website doesn’t bombard you with stuff you don’t want.
HTTPS security: Is the connection to the website secure? You want to make sure your personal information is safe when you’re browsing online.
Loading speed: How fast does the website load overall? If it takes forever to load, people might get bored and leave before they even see what the website has to offer.
So, what’s the difference between Core Web Vitals and Page Experience? Well, Core Web Vitals focus specifically on three key aspects of website performance: how quickly it loads, how fast it responds, and how stable it is while loading. Page Experience, on the other hand, considers a broader range of factors that contribute to the overall usability and enjoyment of using a website.
In simple terms, Core Web Vitals are like the technical details that make a website run smoothly, while Page Experience is about how good it feels to actually use the website. Both are important for creating websites that people enjoy using and keep coming back to. By paying attention to both Core Web Vitals and Page Experience, website owners can ensure that their sites are not only fast and reliable but also user-friendly and enjoyable to use.
How Xovient Can Help:
Well, Xovient specializes in making websites and digital platforms work really well. They have experts who know all about Core Web Vitals and Page Experience, and they use their skills to make sure websites are fast, smooth, and user-friendly. For Core Web Vitals, Xovient can dive into the technical details of a website and figure out what’s causing any slowdowns or glitches. They might optimize images to load faster, tweak the code to make buttons respond quicker, or adjust the layout to stop things from jumping around. By focusing on these specific areas outlined in Core Web Vitals, Xovient ensures that users have a great experience when they visit a website.
When it comes to Page Experience, Xovient takes a broader approach. They look at everything from how the website looks on different devices to whether it’s safe for users to use. Xovient can make sure the website is mobile-friendly, set up secure connections to protect users’ data, and remove any annoying pop-ups that might annoy visitors. By improving these aspects of Page Experience, Xovient helps create a positive overall impression of the website for users.
In summary, Core Web Vitals and Page Experience are both important for creating websites that users love to use. While Core Web Vitals focus on specific technical aspects of website performance, Page Experience looks at the bigger picture of user satisfaction and trust. And with the expertise of Xovient, an IT & software company, optimizing these aspects becomes easier, ensuring that websites deliver a smooth, enjoyable experience for everyone who visits them.